
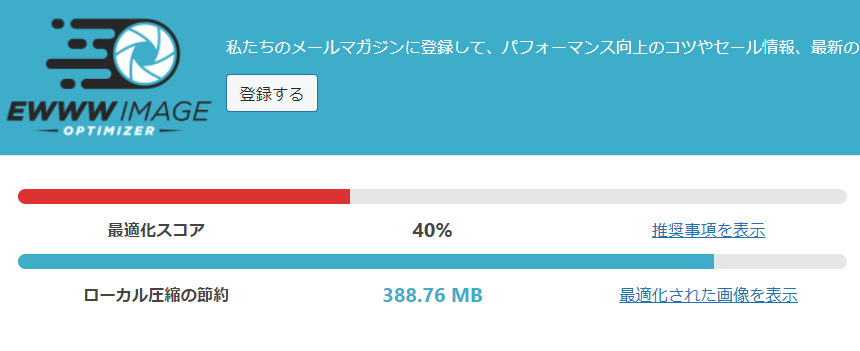
ブログを軽量化・高速化することは、読者満足やSEOの観点でも有効です。
そのためにブログ内の画像を圧縮してくれるプラグインを導入しましょう。
そのプラグインとは「EWWW Image Optimizer」です!
そしてこれ、画像圧縮だけでなくて、プライバシー保護にも有効なんです。
設定もカンタンなので、お見せしますね!
EWWW Image Optimizer
画像圧縮プラグインとしては定番中の定番になっている、「EWWW Image Optimizer」。
最初のカンタンな設定だけで、あとはいつもどおりブログに画像を貼っていればOKです。
設定以降は、勝手に圧縮してくれます。
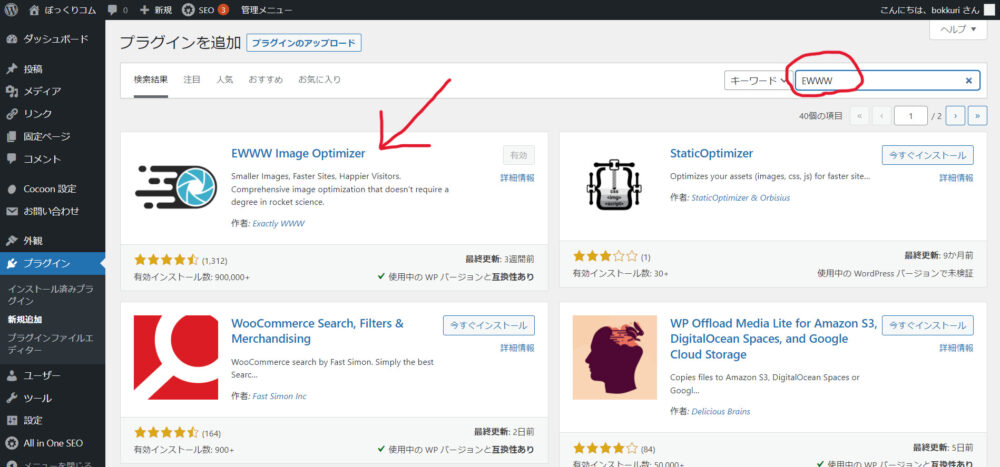
プラグイン検索で「EWWW」と入力すると、だいたい一番上に出てきますよ。

これをインストールし、有効化する。
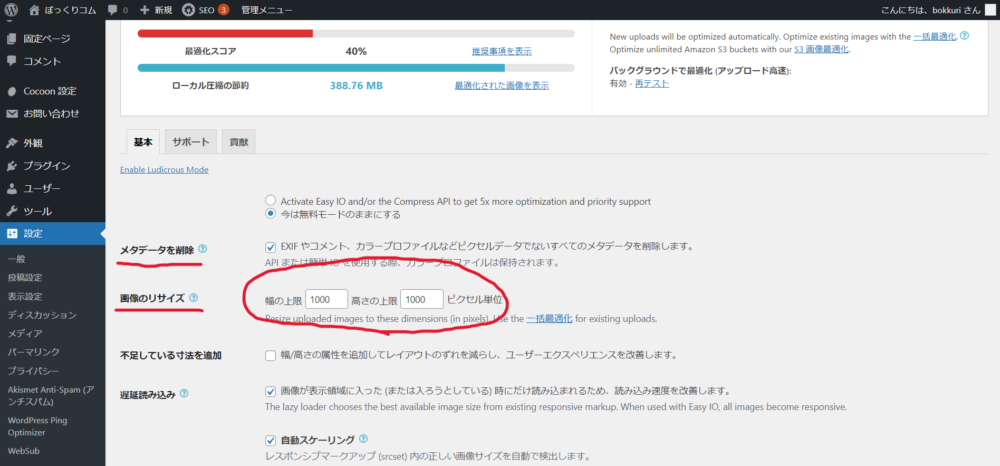
つぎに設定画面を見るのですが、これまたカンタンでして。

「画像のリサイズ」の項目で、左右ともだいたい1000ピクセル程度にしておけば良しです。
より高速化したり、スマホ画面サイズのみに最適化する場合は、500ピクセル程度で良いのかもしれませんが、まあ無難なのは1000くらいじゃないかなと。
そしてプライバシー保護にも有効だとお伝えしたのが、「メタデータを削除」できることです。
ここの項目にチェックをいれて有効にしておくと、画像のピクセルデータ以外を削除してからアップされるんですね。
画像のEXIF情報などには、カメラの位置情報などが含まれている場合があるので、プライバシー保護のためにはWebアップ前に注意が必要なんです。
個人の特定やストーカーなどの犯罪被害防止にも、この設定はありがたいですね。
設定はもちろんですが、個人特定につながるものの写真への写り込みには注意してください。
画像圧縮でブログを高速化
このブログはご覧の通りほとんど画像がないので、正直あまり気にしなくていいんですが。笑
別ブログでは食品レビュー記事なども多く、画像をかなり多用しています。
こうなると、画像圧縮プラグインは必須となってくるんですね。
あなたのブログはどうですか?
画像がそこそこ多い場合は、すぐ対処したほうがよいでしょう。
プライバシー保護の面からも考えると、これ導入しない理由がないかなーと思いますけどね。
無料ですから、入れときましょう!
なぜブログを高速表示させる必要があるのかというと、ユーザビリティの向上のためです。
読者満足ですね。
画像が重くてモタつくブログは、やっぱり離脱率・直帰率が高くなってしまいます。
そうすると、いろいろ施策をして上げてきたSEO評価を下げてしまうことにも。
その水準が驚くべきもので、モバイルページの表示に5秒かかった場合の直帰率はなんと90%も増加してしまうそうです。
そして10秒待つユーザーはほぼゼロとのこと…。
いかにページ表示速度の1秒1秒が大事か、考えさせられるデータですね。
逆にいうと、画像圧縮プラグインやサーバー速度によってページ表示が速ければ、それだけで遅いブログより優位に立てるということ。
画像圧縮プラグインを入れない理由がないですね。
そしてサーバー選びも、サービスの永続性や安定性だけじゃなく「速度」もかなり重要だといえます。
プラグイン入れたら書くだけ!
速度だ!速度だ!…というのは、ブログの本質ではありませんね。
ブログの本質はコンテンツそのもの、内容、文章、文字です。
だから、より良い内容にフォーカスしていきましょ。
画像圧縮プラグインを入れて設定をすませたら、あとは気にせずブログを書くことです。
どんどん濃いコンテンツを投下して、強いブログを作っていきましょう☆